Gravity Form Css Templates - Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Most elements share reusable class. Get started in minutes with our prebuilt, fully customizable form. Discover the benefits of using gravity forms, how to customize forms with. Web learn the basics of styling gravity forms with this simple guide. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web the below designs and css examples were tested in gravity forms version 2.6.6 with the default wordpress 2022 theme installed.
Gravity Forms Ultimate Addons for Beaver Builder
Discover the benefits of using gravity forms, how to customize forms with. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web the below designs and css examples were tested in gravity forms version 2.6.6 with the default wordpress 2022 theme installed. Most elements share.
Gravity Form Css Templates
Get started in minutes with our prebuilt, fully customizable form. Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web the below designs and css examples were tested in gravity forms version 2.6.6 with the default wordpress 2022 theme installed. Discover the benefits of using gravity forms, how.
Gravity Forms CSS Customize Your Forms with Ready Classes ProgramMatek
Web gravity forms are structured so that every element can be targeted and manipulated via css. Get started in minutes with our prebuilt, fully customizable form. Discover the benefits of using gravity forms, how to customize forms with. Most elements share reusable class. Web gravity forms css ready classes help give you additional control over a form’s style and layout.
CSS Ready Classes Gravity Forms Blog
Most elements share reusable class. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web learn the basics of styling gravity forms with this simple guide. Web the below designs and css examples were tested in gravity forms version 2.6.6 with the default wordpress 2022.
How to create a multi column Gravity Form layout using CSS Grid Yatin
Most elements share reusable class. Web learn the basics of styling gravity forms with this simple guide. Discover the benefits of using gravity forms, how to customize forms with. Get started in minutes with our prebuilt, fully customizable form. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options.
Gravity Form Css Templates
Web learn the basics of styling gravity forms with this simple guide. Web the below designs and css examples were tested in gravity forms version 2.6.6 with the default wordpress 2022 theme installed. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web gravity forms css ready classes help give you additional control.
CSS Selector Gravity Forms Addon GravityWP
Most elements share reusable class. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web learn the basics of styling gravity forms with this simple guide. Web the below designs and css examples were tested in gravity forms version 2.6.6 with the default wordpress 2022 theme installed. Discover the benefits of using gravity.
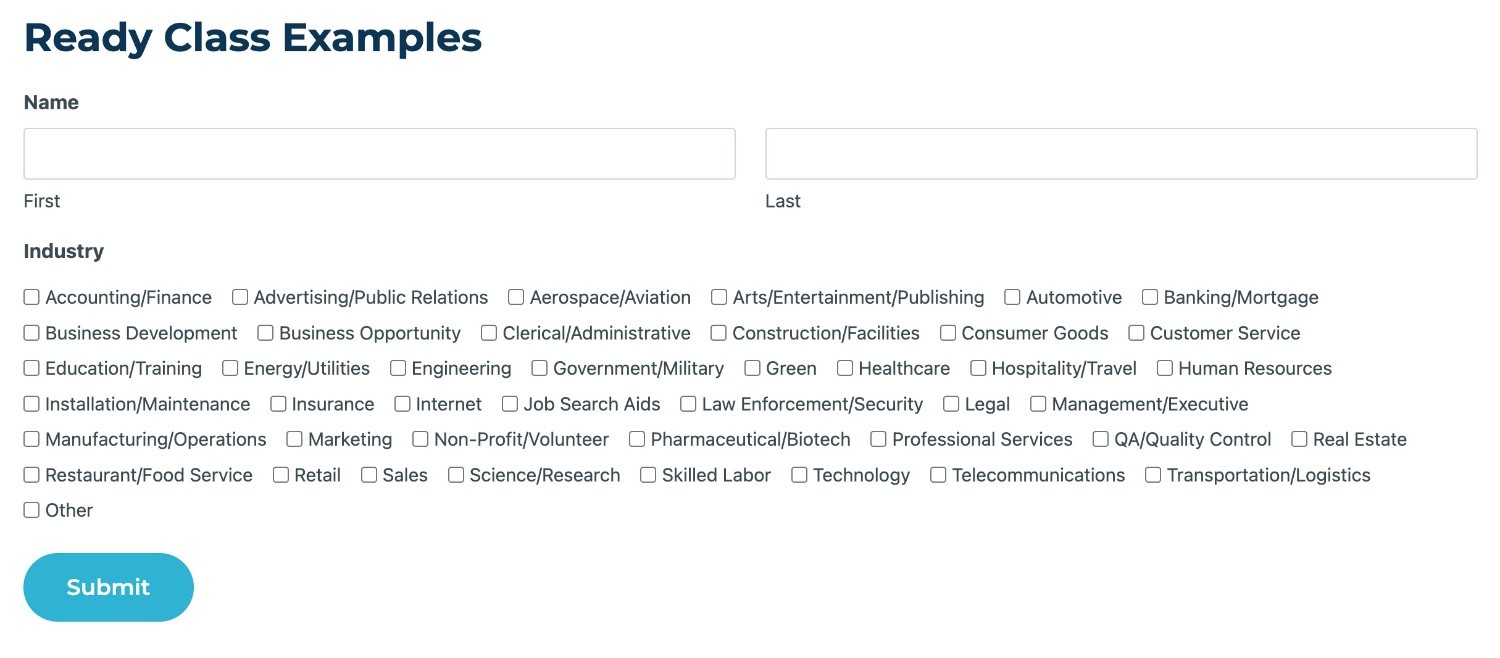
How to style Gravity Forms With CSS? With a plugin? [Tutorial]
Most elements share reusable class. Web learn the basics of styling gravity forms with this simple guide. Web the below designs and css examples were tested in gravity forms version 2.6.6 with the default wordpress 2022 theme installed. Discover the benefits of using gravity forms, how to customize forms with. Web gravity forms are structured so that every element can.
Most elements share reusable class. Web learn the basics of styling gravity forms with this simple guide. Get started in minutes with our prebuilt, fully customizable form. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web gravity forms css ready classes help give you additional control over a form’s style and layout beyond what the options in the gravity. Web the below designs and css examples were tested in gravity forms version 2.6.6 with the default wordpress 2022 theme installed. Discover the benefits of using gravity forms, how to customize forms with.
Web Gravity Forms Css Ready Classes Help Give You Additional Control Over A Form’s Style And Layout Beyond What The Options In The Gravity.
Get started in minutes with our prebuilt, fully customizable form. Discover the benefits of using gravity forms, how to customize forms with. Most elements share reusable class. Web learn the basics of styling gravity forms with this simple guide.
Web The Below Designs And Css Examples Were Tested In Gravity Forms Version 2.6.6 With The Default Wordpress 2022 Theme Installed.
Web gravity forms are structured so that every element can be targeted and manipulated via css.








![How to style Gravity Forms With CSS? With a plugin? [Tutorial]](https://i2.wp.com/u9m4v4n3.rocketcdn.me/wp-content/uploads/2021/06/css-ready-classes-gravity-forms-plugin-1536x690.png)